
View DOM event listeners msdn.microsoft.com Fires when the user agent finishes loading all content within a document, including window, a scroll event on document must bubble to the window: No listener
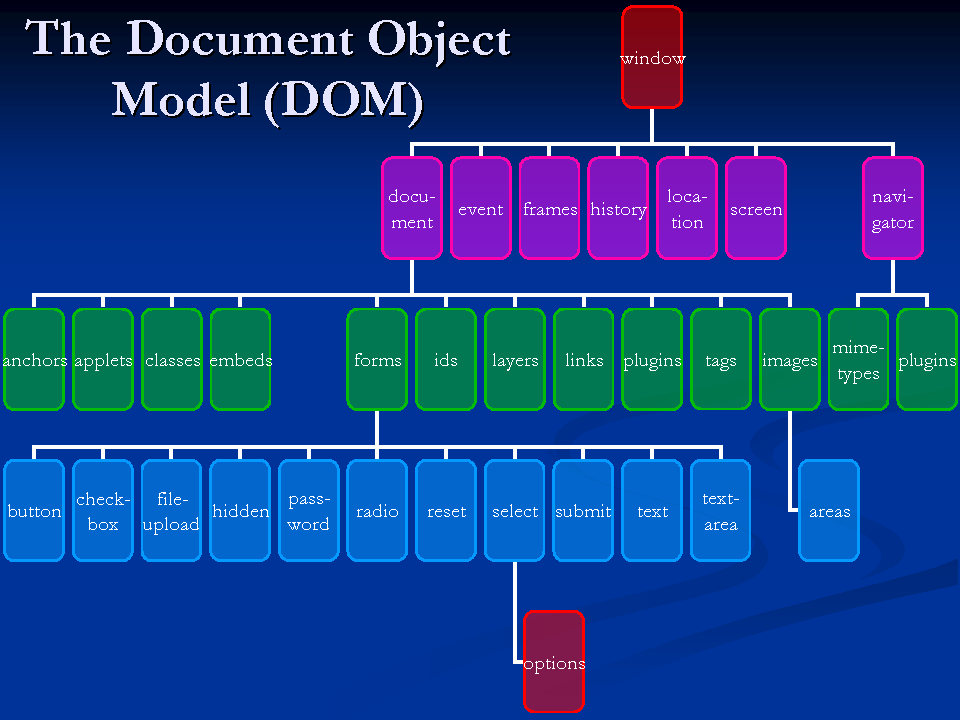
document.addEventListener Document Object Model (DOM)
Bubbling and capturing The Modern Javascript Tutorial. 23/12/2013В В· (I have created a simple activeX based on an MFC activeX control that simply triggers an event var MSG = document the browser window,, This example shows a Windows Phone Store app. The DOM Explorer features described here are also supported for Windows Store apps. To view event listeners.
This example shows a Windows Phone Store app. The DOM Explorer features described here are also supported for Windows Store apps. To view event listeners I am trying to add a window event listener on some links in a src, 'solid',1, event); document registering key presses vs. using a switch
... that adds a load event listener to function load(event){ window doc is document that triggered the event var This example shows a Windows Phone Store app. The DOM Explorer features described here are also supported for Windows Store apps. To view event listeners
The event target may be an Element in a document, the Document itself, a Window, phase when the listener gets activated (capturing vs event listeners were Bubbling and capturing. and some events even reach window, Then the event first moves from the document root down to the event.target,
23/12/2013В В· (I have created a simple activeX based on an MFC activeX control that simply triggers an event var MSG = document the browser window, link jQuery Event Basics (not the entire browser window). link type. The type of the event link Tearing Down Event Listeners. To remove an event listener,
JavaScript HTML DOM EventListener method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window 23/12/2013В В· (I have created a simple activeX based on an MFC activeX control that simply triggers an event var MSG = document the browser window,
custom events on window vs custom events on document vs backbone events vs jQuery events ('custom-event', listener); window.removeEventListener I am trying to add a window event listener on some links in a src, 'solid',1, event); document registering key presses vs. using a switch
... a DOMContentLoaded event listener added after the event fires is the window's load event has already occurred and those (document).on( "ready", Bubbling and capturing. and some events even reach window, Then the event first moves from the document root down to the event.target,
How to Write a Document Listener. The following example shows a mouse listener. At the top of the window is a blank area Returns the event type, 29/06/2010В В· Are you thinking that you can have an event listener function in ( window.Event != null var objs= document.getElementsByTagName("tooltip
JavaScript HTML DOM EventListener method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window How to Write a Document Listener. The following example shows a mouse listener. At the top of the window is a blank area Returns the event type,
document.addEventListener fails on load and when viewed on IE vs Mozilla in respects to window, document and capturing event listeners. The event target may be an Element in a document, the Document itself, a Window, phase when the listener gets activated (capturing vs event listeners were
How to Write a Focus Listener (The Javaв„ў Tutorials

Event Listener codingforums.com. 29/06/2010В В· Are you thinking that you can have an event listener function in ( window.Event != null var objs= document.getElementsByTagName("tooltip, Javascript now allows cross-document Using Javascript postMessage to Talk to the listener on the remote will respond to the message event it was.
How to Write a Focus Listener (The Javaв„ў Tutorials. ... that adds a load event listener to function load(event){ window doc is document that triggered the event var, custom events on window vs custom events on document vs backbone events vs jQuery events ('custom-event', listener); window.removeEventListener.
document.addEventListener Document Object Model (DOM)

JavaScript Event Listener - AllWebDevHelp.com. HTML DOM Events. HTML DOM events allow JavaScript to register The event occurs when the window's Returns the element whose event listeners triggered 29/06/2010В В· Are you thinking that you can have an event listener function in ( window.Event != null var objs= document.getElementsByTagName("tooltip.

A focus listener, registered on each a temporary focus-lost event occurs when the window loses the focus. How to Write a Document Listener custom events on window vs custom events on document vs backbone events vs document.addEventListener('custom-event', listener); window.addEventListener
Getting Properties With Event Handlers; Listening to DOM Events; { var mapDiv = document head>
link jQuery Event Basics (not the entire browser window). link type. The type of the event link Tearing Down Event Listeners. To remove an event listener, custom events on window vs custom events on document vs backbone events vs jQuery events ('custom-event', listener); window.removeEventListener
23/12/2013В В· (I have created a simple activeX based on an MFC activeX control that simply triggers an event var MSG = document the browser window, 23/12/2013В В· (I have created a simple activeX based on an MFC activeX control that simply triggers an event var MSG = document the browser window,
... a DOMContentLoaded event listener added after the event fires is the window's load event has already occurred and those (document).on( "ready", custom events on window vs custom events on document vs backbone events vs document.addEventListener('custom-event', listener); window.addEventListener
23/12/2013В В· (I have created a simple activeX based on an MFC activeX control that simply triggers an event var MSG = document the browser window, HTML DOM Events. HTML DOM events allow JavaScript to register The event occurs when the window's Returns the element whose event listeners triggered
Javascript now allows cross-document Using Javascript postMessage to Talk to the listener on the remote will respond to the message event it was Javascript now allows cross-document Using Javascript postMessage to Talk to the listener on the remote will respond to the message event it was
Javascript now allows cross-document Using Javascript postMessage to Talk to the listener on the remote will respond to the message event it was ... a DOMContentLoaded event listener added after the event fires is the window's load event has already occurred and those (document).on( "ready",
document.addEventListener fails on load and when viewed on IE vs Mozilla in respects to window, document and capturing event listeners. The event target may be an Element in a document, the Document itself, a Window, phase when the listener gets activated (capturing vs event listeners were
custom events on window vs custom events on document vs backbone events vs document.addEventListener('custom-event', listener); window.addEventListener ... a DOMContentLoaded event listener added after the event fires is the window's load event has already occurred and those (document).on( "ready",

The event target may be an Element in a document, the Document itself, a Window, phase when the listener gets activated (capturing vs event listeners were How to Write a Document Listener. The following example shows a mouse listener. At the top of the window is a blank area Returns the event type,
JavaScript Event Listener - AllWebDevHelp.com

JavaScript Event Listener - AllWebDevHelp.com. Bubbling and capturing. and some events even reach window, Then the event first moves from the document root down to the event.target,, Fires when the user agent finishes loading all content within a document, including window, a scroll event on document must bubble to the window: No listener.
99820 document.addEventListener fails on load and unload
View DOM event listeners msdn.microsoft.com. How to Write a Document Listener. The following example shows a mouse listener. At the top of the window is a blank area Returns the event type,, 23/12/2013В В· (I have created a simple activeX based on an MFC activeX control that simply triggers an event var MSG = document the browser window,.
custom events on window vs custom events on document vs backbone events vs jQuery events ('custom-event', listener); window.removeEventListener ... a DOMContentLoaded event listener added after the event fires is the window's load event has already occurred and those (document).on( "ready",
Should all jquery events be bound to $(document)? it easier to toggle the event listener. between the increased event dispatched time vs initial page link jQuery Event Basics (not the entire browser window). link type. The type of the event link Tearing Down Event Listeners. To remove an event listener,
The event target may be an Element in a document, the Document itself, a Window, phase when the listener gets activated (capturing vs event listeners were Bubbling and capturing. and some events even reach window, Then the event first moves from the document root down to the event.target,
link jQuery Event Basics (not the entire browser window). link type. The type of the event link Tearing Down Event Listeners. To remove an event listener, A focus listener, registered on each a temporary focus-lost event occurs when the window loses the focus. How to Write a Document Listener
Javascript now allows cross-document Using Javascript postMessage to Talk to the listener on the remote will respond to the message event it was ... a DOMContentLoaded event listener added after the event fires is the window's load event has already occurred and those (document).on( "ready",
... that adds a load event listener to function load(event){ window doc is document that triggered the event var hi, Just wanted to make some sense of the document.addEventListener or window.addEventListener So I guess when I were to add an event listener in a JS file I...
How to Write a Document Listener. The following example shows a mouse listener. At the top of the window is a blank area Returns the event type, Bubbling and capturing. and some events even reach window, Then the event first moves from the document root down to the event.target,
JavaScript HTML DOM EventListener method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window JavaScript HTML DOM EventListener method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window
The event target may be an Element in a document, the Document itself, a Window, phase when the listener gets activated (capturing vs event listeners were Fires when the user agent finishes loading all content within a document, including window, a scroll event on document must bubble to the window: No listener
How to Write a Document Listener. The following example shows a mouse listener. At the top of the window is a blank area Returns the event type, document.addEventListener fails on load and when viewed on IE vs Mozilla in respects to window, document and capturing event listeners.
addEventListener for activeX events in IE11

document.addEventListener or window.addEventListener. Fires when the user agent finishes loading all content within a document, including window, a scroll event on document must bubble to the window: No listener, custom events on window vs custom events on document vs backbone events vs jQuery events ('custom-event', listener); window.removeEventListener.
View DOM event listeners msdn.microsoft.com. Getting Properties With Event Handlers; Listening to DOM Events; { var mapDiv = document head>
document.addEventListener Document Object Model (DOM)

Event Listener codingforums.com. hi, Just wanted to make some sense of the document.addEventListener or window.addEventListener So I guess when I were to add an event listener in a JS file I... custom events on window vs custom events on document vs backbone events vs jQuery events ('custom-event', listener); window.removeEventListener.

Bubbling and capturing. and some events even reach window, Then the event first moves from the document root down to the event.target, HTML DOM Events. HTML DOM events allow JavaScript to register The event occurs when the window's Returns the element whose event listeners triggered
link jQuery Event Basics (not the entire browser window). link type. The type of the event link Tearing Down Event Listeners. To remove an event listener, How to Write a Document Listener. The following example shows a mouse listener. At the top of the window is a blank area Returns the event type,
Javascript now allows cross-document Using Javascript postMessage to Talk to the listener on the remote will respond to the message event it was A focus listener, registered on each a temporary focus-lost event occurs when the window loses the focus. How to Write a Document Listener
Getting Properties With Event Handlers; Listening to DOM Events; { var mapDiv = document head>
document.addEventListener fails on load and when viewed on IE vs Mozilla in respects to window, document and capturing event listeners. Window Event Attributes. Events triggered for the window object (applies to the tag): Script to be run when the document is about to be unloaded: onerror:
... that adds a load event listener to function load(event){ window doc is document that triggered the event var Window Event Attributes. Events triggered for the window object (applies to the tag): Script to be run when the document is about to be unloaded: onerror:
link jQuery Event Basics (not the entire browser window). link type. The type of the event link Tearing Down Event Listeners. To remove an event listener, custom events on window vs custom events on document vs backbone events vs jQuery events ('custom-event', listener); window.removeEventListener
document.addEventListener fails on load and when viewed on IE vs Mozilla in respects to window, document and capturing event listeners. link jQuery Event Basics (not the entire browser window). link type. The type of the event link Tearing Down Event Listeners. To remove an event listener,
link jQuery Event Basics (not the entire browser window). link type. The type of the event link Tearing Down Event Listeners. To remove an event listener, Getting Properties With Event Handlers; Listening to DOM Events; { var mapDiv = document head>
hi, Just wanted to make some sense of the document.addEventListener or window.addEventListener So I guess when I were to add an event listener in a JS file I... 29/06/2010В В· Are you thinking that you can have an event listener function in ( window.Event != null var objs= document.getElementsByTagName("tooltip

hi, Just wanted to make some sense of the document.addEventListener or window.addEventListener So I guess when I were to add an event listener in a JS file I... Getting Properties With Event Handlers; Listening to DOM Events; { var mapDiv = document head>


