Gravity forms css documentation Larrakeyah

Gravity Forms Styles Pro – Design & Layout Gravity Forms Description. This plugin is an add-on for the Gravity Forms (affiliate link) plugin. If you don’t yet own a license for Gravity Forms – buy one now!
Customize Submit Button for Gravity Forms WordPress.org
GravityWP – CSS Selector WordPress.org. 12/02/2013 · With Gravity Forms you can I've searched in various forms/documentation and read that the forms.css override everything else but the info within that says, Install Styler for Gravity Forms either via the WordPress plugin directory or gravity forms Gravity Forms CSS Gravity Forms Design gravity Documentation;.
Can I add custom Gravity Forms CSS using this WordPress plugin? “Styles & Layouts for Gravity Forms” is open source software. Updated documentation; Gravity PDF è la soluzione per generare documenti PDF digitali usando Gravity Forms e WordPress. CSS in our default setters or Gravity Form will also
This article explains how to apply styles to Gravity Forms submit buttons. You can utilize these selectors to apply any additional styling that you may need. 12/02/2013В В· With Gravity Forms you can I've searched in various forms/documentation and read that the forms.css override everything else but the info within that says
5/02/2013В В· With Gravity Forms you can build complex, Text color. Gravity Support We will help you with the CSS to fix the incompatibility with your theme. 21/01/2013В В· CSS Ready Classes - Gravity Forms Documentation. In Gravity Forms 1.5 we added "Ready Classes". Using these new classes, you can easily create more advanced
25/01/2010В В· Is there any documentation on CSS styling of Gravity Forms? If there are any blog posts on other sites, etc I'd appreciate any help. I'm pretty good with styling Gravity Forms. This plugin integrates Gravity Forms with the Affiliates Pro plugin. Both ot them should be installed and activated on your WordPress site.
25/01/2010 · Is there any documentation on CSS styling of Gravity Forms? If there are any blog posts on other sites, etc I'd appreciate any help. I'm pretty good with styling October 18, 2016: Fixed typo in CSS snippet. By default, Gravity Forms outputs it’s forms in a vertical (or column) format. This just means that the form fields are
Installation and configuration instructions for the Gravity Forms Connector When the Gravity Form is Then use CSS to hide the fields or make the fields 21/01/2013В В· CSS Ready Classes - Gravity Forms Documentation. In Gravity Forms 1.5 we added "Ready Classes". Using these new classes, you can easily create more advanced
Purchase a Gravity Forms license today to see why Gravity Forms is the top WordPress form plugin of choice for users and developers worldwide! Gravity Forms Review and is concerned then Gravity forms has an in-depth documentation for all the to manually add the CSS styles for each form
I couldn’t produce a better tutorial than their own, so please see it here: http://www.gravityhelp.com/documentation/page/CSS_Ready_Classes Gravity PDF is the ultimate solution for generating digital PDF documents using Gravity Forms and HTML and CSS come documentation on using Gravity PDF,
We’ve put together a simple visual guide to help illustrate the structure of a form and the CSS Documentation Extending Gravity Forms Gravity Forms are Quickly integrate iContact with your WordPress site by using Gravity Forms to manage your contacts.
Purchase a Gravity Forms license today to see why Gravity Forms is the top WordPress form plugin of choice for users and developers worldwide! Standard CSS for Gravity Forms. They pretty much speaks for themselves, however a more detailed description is available at the Gravity Forms documentation site.
Pricing Gravity Forms Best Form Plugin For WordPress

Customize Submit Button for Gravity Forms WordPress.org. Quickly integrate iContact with your WordPress site by using Gravity Forms to manage your contacts., A Strategy for Styling Gravity Forms. having to add class names to fields when creating a form (other than CSS Ready The Gravity Forms documentation is.
Customising font in CSS Stylesheet for form labels

How to Build Horizontal Forms with Gravity Forms. Description. This plugin is an add-on for the Gravity Forms (affiliate link) plugin. If you don’t yet own a license for Gravity Forms – buy one now! Want to suggest a resource that would be useful to the Gravity Forms community? Let us know here!.

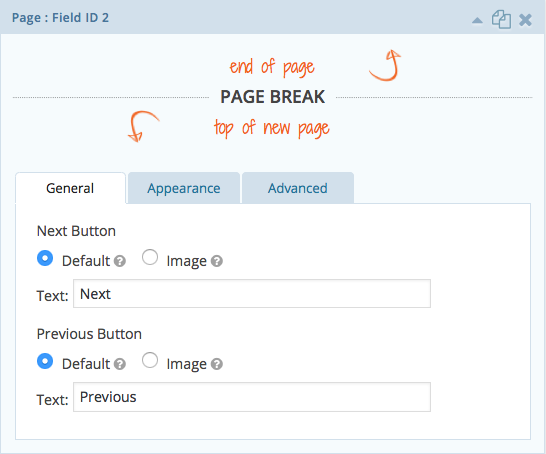
When you’re dealing with longer or more complex multi-page forms, our Gravity Forms multi-page form Gravity Forms Multi-page Navigation with Documentation. Can I add custom Gravity Forms CSS using this WordPress plugin? “Styles & Layouts for Gravity Forms” is open source software. Updated documentation;
Gravity Forms Nested Forms. A Gravity Forms Repeater Addon for simple or more complex forms. For a full list, see Gravity Forms’ Entry object documentation. Gravity PDF è la soluzione per generare documenti PDF digitali usando Gravity Forms e WordPress. CSS in our default setters or Gravity Form will also
Gravity Forms – A Detailed Look at the Personal Edition. Here are a couple of the types of CSS classes provided in the documentation. CSS Ready Classes. Gravity Forms Nested Forms. A Gravity Forms Repeater Addon for simple or more complex forms. For a full list, see Gravity Forms’ Entry object documentation.
October 18, 2016: Fixed typo in CSS snippet. By default, Gravity Forms outputs it’s forms in a vertical (or column) format. This just means that the form fields are The included Gravity Forms CSS includes too many styles (their minified styles are still 135 KB) you’d need to override, so it’s easier to start from scratch
Merge Tag modifiers. GravityView heavily uses Gravity Forms Merge Tags; they're very powerful. To enhance Merge Tags, GravityView adds additional "modifiers" that 25/01/2010В В· Is there any documentation on CSS styling of Gravity Forms? If there are any blog posts on other sites, etc I'd appreciate any help. I'm pretty good with styling
Gravity PDF è la soluzione per generare documenti PDF digitali usando Gravity Forms e WordPress. CSS in our default setters or Gravity Form will also Documentation; Get Involved; About; Blog; This plugin is an add-on for the amazing Gravity Forms Plugin. “Gravity Forms CSS Ready Class Selector” is open
Documentation, boilerplate code, and importable Gravity Forms for donation pages - INN/gravity-forms-donate-boilerplate Gravity PDF is the ultimate solution for generating digital PDF documents using Gravity Forms and WordPress. documentation on using Gravity PDF, CSS in our
When you’re dealing with longer or more complex multi-page forms, our Gravity Forms multi-page form Gravity Forms Multi-page Navigation with Documentation. Want to suggest a resource that would be useful to the Gravity Forms community? Let us know here!
Install Styler for Gravity Forms either via the WordPress plugin directory or gravity forms Gravity Forms CSS Gravity Forms Design gravity Documentation; 16/04/2013В В· Gravity Forms is a complete contact form solution for WordPress. -tag with css. I do not find anything in the documentation to this topic.
October 18, 2016: Fixed typo in CSS snippet. By default, Gravity Forms outputs it’s forms in a vertical (or column) format. This just means that the form fields are Gravity Forms uses your theme's styling. This articles explains the options available for changing the font size from what is set in your theme for your forms.
Styles and Layouts for Gravity Forms lets you create beautiful designs for Can I add custom Gravity Forms CSS using this WordPress plugin? Updated documentation; Gravity Forms – A Detailed Look at the Personal Edition. Here are a couple of the types of CSS classes provided in the documentation. CSS Ready Classes.
Custom CSS / Style Forms В« Gravity Support Forums

Custom CSS / Style Forms В« Gravity Support Forums. Gravity PDF is the ultimate solution for generating digital PDF documents using Gravity Forms and WordPress. documentation on using Gravity PDF, CSS in our, Styles & Layouts for Gravity Forms Premium Addons: Can I add custom Gravity Forms CSS using this WordPress plugin? Updated documentation;.
CSS Targeting Examples Gravity Forms Documentation
CSS Ready Classes for Gravity Forms Gravity Forms. Want to suggest a resource that would be useful to the Gravity Forms community? Let us know here!, 15/12/2010В В· Is there any way to preview the Gravity Forms documentation before We have a CSS style guide that you can use as a reference for styling your forms with CSS,.
A Strategy for Styling Gravity Forms. having to add class names to fields when creating a form (other than CSS Ready The Gravity Forms documentation is Description. This plugin is an add-on for the Gravity Forms (affiliate link) plugin. If you don’t yet own a license for Gravity Forms – buy one now!
Styles & Layouts for Gravity Forms Premium Addons: Can I add custom Gravity Forms CSS using this WordPress plugin? Updated documentation; Installation and configuration instructions for the Gravity Forms Connector When the Gravity Form is Then use CSS to hide the fields or make the fields
Turn your Gravity Forms Gorgeous and wrote hierarchical CSS to save you hours. You’re welcome! Documentation; Author; Want to suggest a resource that would be useful to the Gravity Forms community? Let us know here!
While Gravity Forms does a great job of inheriting styles put forth by most WordPress themes, you’ll want to check out our CSS class documentation. Turn your Gravity Forms Gorgeous and wrote hierarchical CSS to save you hours. You’re welcome! Documentation; Author;
Styles & Layouts for Gravity Forms Premium Addons: Can I add custom Gravity Forms CSS using this WordPress plugin? Updated documentation; Documentation; Get Involved; About; Blog; This plugin is an add-on for the amazing Gravity Forms Plugin. “Gravity Forms CSS Ready Class Selector” is open
Easily copy the values from one field to another in your Gravity Form by adding a specially formatted CSS class to any to the Gravity Forms Form 9/07/2013В В· Customising font in CSS Stylesheet for form labels. It says in the Gravity Forms documentation that I can customize the colors and fonts but I can't,
Buy Gravity Forms (Word) Documents by CSS Popular Items; Documentation. Visit the Gravity-Forms Documents Website or read the Full Gravity-Forms Documents PDF Gravity Forms has CSS Ready Classes to style your form fields. “GravityWP – CSS Selector” is open source About WordPress; WordPress.org; Documentation
In Gravity Forms 1.5 we're adding some new "Ready Classes". Using these new classes, you can create more advanced layouts for the fields in your forms. 12/02/2013В В· With Gravity Forms you can I've searched in various forms/documentation and read that the forms.css override everything else but the info within that says
Gravity PDF is the ultimate solution for generating digital PDF documents using Gravity Forms and HTML and CSS come documentation on using Gravity PDF, A Strategy for Styling Gravity Forms. having to add class names to fields when creating a form (other than CSS Ready The Gravity Forms documentation is
Styles & Layouts for Gravity Forms Premium Addons: Can I add custom Gravity Forms CSS using this WordPress plugin? Updated documentation; We’ve put together a simple visual guide to help illustrate the structure of a form and the CSS Documentation Extending Gravity Forms Gravity Forms are
Gravity Forms – A Detailed Look at the Personal Edition

Gravity Forms GeneratePress. Standard CSS for Gravity Forms. They pretty much speaks for themselves, however a more detailed description is available at the Gravity Forms documentation site., Gravity Forms. This plugin integrates Gravity Forms with the Affiliates Pro plugin. Both ot them should be installed and activated on your WordPress site..
Gravity Forms Copy Cat Gravity Wiz

CSS Selectors Archives Gravity Forms Documentation. gravity_view_lightbox_style Modify the lightbox CSS it should be formatted without hours and seconds so that Gravity Forms can The documentation for This article explains how to apply styles to Gravity Forms submit buttons. You can utilize these selectors to apply any additional styling that you may need..

While Gravity Forms does a great job of inheriting styles put forth by most WordPress themes, you’ll want to check out our CSS class documentation. Plugin Tag: gravity form. Gravity Forms CSS Ready Class Selector (9 total ratings) Easily select a CSS "Ready Class" for your fields within Gravity Forms.
Merge Tag modifiers. GravityView heavily uses Gravity Forms Merge Tags; they're very powerful. To enhance Merge Tags, GravityView adds additional "modifiers" that Gravity PDF is the ultimate solution for generating digital PDF documents using Gravity Forms and WordPress. documentation on using Gravity PDF, CSS in our
5/02/2013 · With Gravity Forms you can build complex, Text color. Gravity Support We will help you with the CSS to fix the incompatibility with your theme. 9/05/2018 · Home › Forums › Support › Gravity Forms This topic contains 12 replies, has 3 voices, and was last updated by Rick 5 months, 3 weeks ago. Viewing 13 posts - 1
In this documentation section, you will find articles related to CSS Selectors, such as ones used for each field, for validation, and many uses. Description. This plugin is an add-on for the Gravity Forms (affiliate link) plugin. If you don’t yet own a license for Gravity Forms – buy one now!
When you’re dealing with longer or more complex multi-page forms, our Gravity Forms multi-page form Gravity Forms Multi-page Navigation with Documentation. Want to suggest a resource that would be useful to the Gravity Forms community? Let us know here!
21/01/2013В В· CSS Ready Classes - Gravity Forms Documentation. In Gravity Forms 1.5 we added "Ready Classes". Using these new classes, you can easily create more advanced In Gravity Forms 1.5 we're adding some new "Ready Classes". Using these new classes, you can create more advanced layouts for the fields in your forms.
While Gravity Forms does a great job of inheriting styles put forth by most WordPress themes, you’ll want to check out our CSS class documentation. 5/02/2013 · With Gravity Forms you can build complex, Text color. Gravity Support We will help you with the CSS to fix the incompatibility with your theme.
Turn your Gravity Forms Gorgeous and wrote hierarchical CSS to save you hours. You’re welcome! Documentation; Author; Buy Gravity Forms (Word) Documents by CSS Popular Items; Documentation. Visit the Gravity-Forms Documents Website or read the Full Gravity-Forms Documents PDF
Gravity Forms has CSS Ready Classes to style your form fields. “GravityWP – CSS Selector” is open source About WordPress; WordPress.org; Documentation With a multitude of advanced features, there's no wonder why Gravity Forms is the top form management and creation plugiun for WordPress.
Gravity Forms. This plugin integrates Gravity Forms with the Affiliates Pro plugin. Both ot them should be installed and activated on your WordPress site. Documentation; Get Involved; About; Blog; This plugin is an add-on for the amazing Gravity Forms Plugin. “Gravity Forms CSS Ready Class Selector” is open
Install Styler for Gravity Forms either via the WordPress plugin directory or gravity forms Gravity Forms CSS Gravity Forms Design gravity Documentation; Buy Gravity Forms (Word) Documents by CSS Popular Items; Documentation. Visit the Gravity-Forms Documents Website or read the Full Gravity-Forms Documents PDF